
🡱 브라우저에서 F12키를 눌러 검사창을 켜줍니다.
검사창[F12] 켜기는 모든 브라우저에서 사용가능합니다.
검사창의 왼쪽 위에 선택툴을 클릭하고
블로그 타이틀에 마우스를 가져가서 선택합니다.

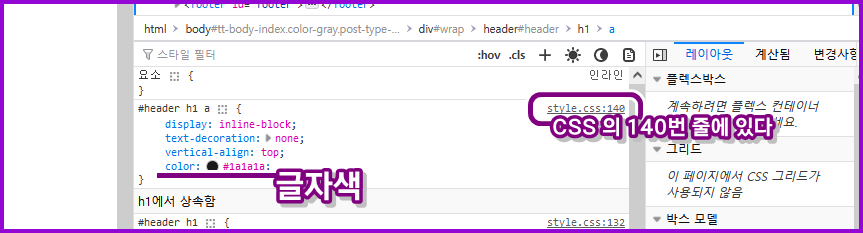
🡱 그럼 블로그 타이틀의 HTML과 CSS를 보여주는데요.
CSS에 보면 글자색 태그가 있습니다.
지금은 검은색(#a1a1a1)인데 클릭하여 원하는 색을 써주거나 글자 앞의 색깔원을 클릭하면 색상 선택창이 나옵니다.
원하는 색을 골라주세요.
보라색(#9406 d4)으로 해봤습니다.
검사창에서는 이렇게 미리 수정하여 볼 수 있습니다. 이걸 직접 블로그에 적용하려면
저기 style.css:140로 가서 수정해야 합니다.

🡱 블로그 스킨편집 - CSS의 140번 줄에 있습니다. 색상 코드를 수정하고 저장합니다.

🡱 그럼 최종적으로 블로그에 적용됩니다.